

- Principle for mac component control other artboards drivers#
- Principle for mac component control other artboards driver#
Basic elements can be created right inside Principle, and images can be imported for everything else.

Principle for mac component control other artboards drivers#
Learn more about Drivers Drivers are used to create sophisticated continuous interactions DrawingĪt first glance, Principle feels like a graphic design tool, just like other tools you’ve used.
Principle for mac component control other artboards driver#
Learn more about animation Animate Panel is used to customize animation between artboards Drivers PanelĪt the top of the window, the Drivers Panel shows the currently selected artboard’s Driver Sources. It can be shown by clicking the animate button on the toolbar, or by selecting a transition arrow on the canvas.

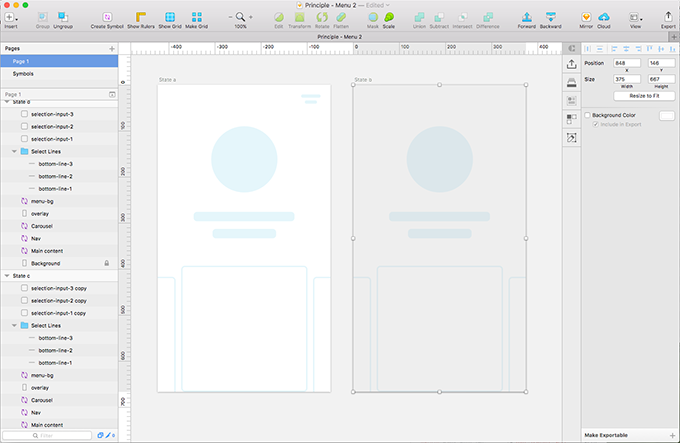
Inspector displays properties of the selected layers Animate PanelĪnimate Panel appears at the bottom of the window. On the left of the window and above the Layer List, the Inspector displays the properties of the selected layers like position, dimension, fill, stroke, etc. Layer List shows all the layers and artboards in your design Inspector Hovering over a layer’s row shows the eye button, which hides the layer in the editor once clicked but does not affect the layer’s visibility in the Preview. Layers can be grouped and ungrouped by dragging their rows. The Layer List on the bottom left of the window shows all of the layers in your design. Preview is docked in the corner of the canvas Layer List It can be detached into its own window by dragging it off the canvas. Preview allows you to interact with your design at any time. Principle will space out your artboards to make room for outside layers every time you select a different artboard. Principle automatically positions your artboards from left to right, and you can reorder artboards by dragging their rows in the Layer List, but otherwise, they can’t be repositioned. Canvas contains all artboards and the transitions between them The canvas in the center of Principle is where you’ll do most of your work. InterfaceĪn interface is where you interact with Principle’s tools that enable you to create animations and interactions. Rather than offer features specifically for passing design trends or niche use cases, Principle strives to provide a toolbox of generic features that can be combined in creative ways to produce a variety of results. After deciding on the final design, Principle prototypes communicate ideas to the engineering team. By allowing you to quickly evaluate your ideas before investing valuable engineering time, Principle accelerates the design-development cycle. Principle is a tool for designing animated and interactive user interfaces for web, mobile, and desktop (some design teams are even using it for virtual reality!).


 0 kommentar(er)
0 kommentar(er)
